Master’s Research Project

navEDI
Navigating Equity, Diversity and Inclusion in the Psychiatric ER
Research | Collaboration | Content Writing | UI/UX | Illustration & Design | Educational Game Design & Development
Project Overview
NavEDI is a 2D visual narrative video game designed to teach medical students about patient advocacy and equity, diversity & inclusion (EDI) in the psychiatric ER.
The main storyline of navEDI revolves around a clinical interaction in the psychiatric ER that can be played from two different perspectives: 1) the medical student perspective which provides a safe learning environment for practicing clinical skills and 2) the patient perspective which explores stigma, cross-cultural barriers, and empathy building through perspective-taking.
Advisory Committee :
Dr. Derek Ng (UofT, BMC) | BMC Supervisor
Dr. Shelley Wall (UofT, BMC) | BMC Supervisor
Dr. Ahmed Hassan (UofT and CAMH) | Content Advisor
Awards :
🏅 Vesalian Scholar (2023) | Vesalius Trust
🏅 Wendy M. Kates Award (2023) | UofT BMC Program
This award is given annually to a BMC student based on academic achievement in the MScBMC Master’s Research Project.
This project is a collaboration with the UofT Department of Psychiatry and The Centre for Addiction and Mental Health (CAMH).
This project has received funding from CAMH, UofT Department of Psychiatry and the Vesalius Trust for Visual Communication in the Health Sciences.
Audience
The primary target of the game is medical students from the University of Toronto on clinical psychiatry rotation at the Centre for Addiction and Mental Health (CAMH). NavEDI is intended to be a supplemental learning tool used by students outside the classroom/clinical setting.
Format
NavEDI is a fully functional desktop game built using the Unity game engine and can be played on Mac and Windows OS. The game can be distributed directly by instructors or downloaded for free from reputable video game distribution sites.
Objectives
NavEDI aims to educate users about EDI from a mental health-focused lens and teach patient advocacy through a visual narrative video game. To accomplish this goal, the following objectives must be realized:
Build awareness of how cross-cultural differences and stigma create barriers to mental health for patients.
Provide the user with practical tips on how to best advocate for marginalized patients in the clinic.
Create an engaging learning experience through perspective-taking, effective storytelling, and immersive game design.
A demo video of the navEDI educational game that showcases its main gameplay features.
The Team
For my Master’s Research Project, I collaborated with my classmate Linda Ding (left). Together, we co-wrote, designed, illustrated and developed navEDI from start to finish!
Additional Collaborators
In addition to our official advisory committee, we collaborated with many other individuals to bring this project to life. The narrative script and educational content were created through extensive focus group sessions with medical students from the University of Toronto and a youth advisory group composed of youth with lived/living mental health experiences. Additionally, we received insight and feedback from many other experts in the field who assisted us with content research, game design, copy editing, usability testing, etc.
-
Darren Fernandes
Jeanette Hui
Samuel Wier
-
Augustina Ampofo
Jacqueline Diaz
Sarah Oates
Claire Perry
Victoria Villanueva
2 anonymous advisors
-
Jason Elliott
Nicole Ellis
Kate Farkouh (RN)
Dr. Amy Gajaria
Mina Huang
Alissa Liu
Michael Mak (Assistant Professor, Dept. of Psychiatry, U of T)
Mark Ventura
Clare W.
Katie Woodford (RN)
Caitlin Young
Process Work
Initial Ideation
During the initial stages of the project, Linda and I reached out to our connections in the healthcare field, including current medical students. After chatting with them, we found that EDI topics were often part of the “hidden curriculum” in medical school — subjects that students were expected to learn implicitly during their hospital rotations. Many explained that if there was any formal curriculum, current educational mediums were often limited to didactic methods such as lectures or modules. These initial interviews provided us with direction for our research and the idea for our project.
Research
After conducting more formal research into the current EDI landscape in healthcare and the pros/cons of using educational games as a medium for teaching, we proposed to create a 2D visual narrative educational game that teaches medical students about patient advocacy and EDI. This solution would introduce students to EDI topics prior to their rotations and also leverage the advantages of educational games including improving engagement, building user empathy, minimizing student burnout, and providing a safe learning environment for practicing clinical skills. During this research period, we also analyzed other games designed to building empathy within users and connected with other individuals at CAMH who were leading related EDI or empathy-building initiatives to learn more about their projects and design processes.
Associated documentation:
Tools Used
-
To ideate on the direction of our project and possible topics we could explore.
-
To collect and consolidate our research and create our proposal.
Our initial Miro board where we collected resources to look at, possible people to reach out to, etc.
Examples of narrative games and resources we looked at during our initial research phase.
After playing each game, we discussed our likes/dislikes, and elements we could include or improve upon.
Content Development & Script Writing
To write a narrative about a mental health journey that neither of us has personally experienced as well as EDI tips and tricks that were typically learned through experience in a clinical setting, Linda and I knew we couldn't do this alone. Thus, we organized two specialized focus groups: one comprised of youth with lived/living experience, and the other consisting of UofT medical students. Together, we worked on writing the narrative script and educational material for our game.
Throughout the project, we engaged with our focus groups for a total of 19 hours, learning about their own stories and experiences as well as working through each iteration of our script. Outside of this, we dedicated countless hours to designing collaborative activities, organizing meeting notes, and refining our presentations for each focus group session. This collaborative process resulted in an abundance of ideas and feedback for us to work with. Additionally, to ensure the accuracy and relevancy of the educational EDI learning tips we developed, we received feedback and subsequently obtained, approval from our content advisor, as well as the director of undergraduate medical education at CAMH.
Associated documentation:
Tools Used
-
To organize themes and ideas from our focus group notes.
-
To start blocking out the main parts of our story and thinking about what assets we need for each part.
-
To prototype and test our narrative script. Within Twine, you can read through the text and make choices as you would in the game.
-
To present updates to our focus groups and record feedback. Docs were also to write the final script and for copy ed
In Miro, we consolidated and organized reoccurring themes from our focus groups that could be used in the narrative script.
Laying out the main storyline points in FigJam - here, the medical student perspective is shown.
Our Twine narrative script prototype which we presented to our focus groups for feedback.
UI & UX Design
Many of our design decisions were informed by interviews we conducted with medical students and other healthcare professionals, as well as our research into other narrative games. We looked at the elements we liked from the games we played and thought about how we could improve upon some in our game's design. For example, using different cursor designs to signify certain interactions when an object is hovered over. We also developed our design document for navEDI which outlined the branding, wireframes, functional requirements UI design, content inventory, etc. During this stage, we also created and tested a high-fidelity prototype of the game in Figma on our target users and incorporated feedback into further iterations of the game's design.
Associated documentation:
Tools Used
-
To create our wireframes, high-fidelity prototypes, design documentation and various UI elements.
-
To record and organize data from our user testing sessions.
An example of a primary user persona we created for navEDI. Our personas were informed by the interviews we conducted with medical students and other healthcare professionals.
A screenshot of our Figma prototype we tested with the medical student advisors. Here, we were mainly testing the UI design of our game including the in-game navigation panel and tutorial features.
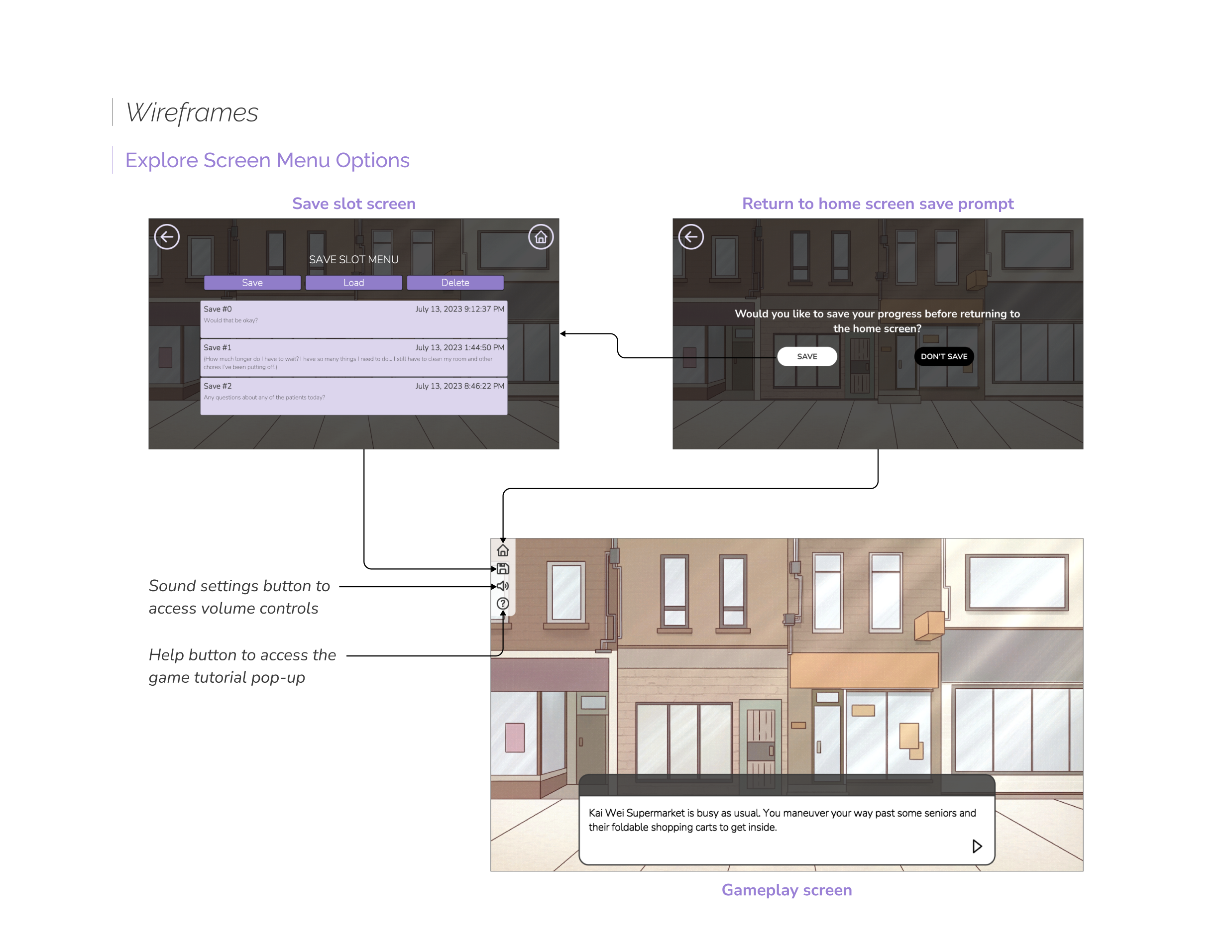
An example of some annotated wireframes we created for our design document.
Asset Production
While Linda worked on the character art, I led the production of background art for the game. Given that our game was set in CAMH's ER, we wanted to accurately depict the same environments that medical student would encounter during their rotations. Unfortunately, due to the pandemic, we were unable to physically visit the ER spaces. Instead, we interviewed the students who had placements at CAMH to gather insights into the appearance and atmosphere of these specific spaces. Based on the limited amount of photos we could find and the descriptions provided by the students, I did my best to emulate the CAMH spaces in my illustrations. To track our progress effectively, we maintained multiple spreadsheets to document the progress of the art, audio and UI assets we had to collect for the game.
Tools Used
-
To sketch and illustrate the background and character art for the game.
-
To complete post-processing edits to any art assets.
-
To organize and keep track of all the assets during production.
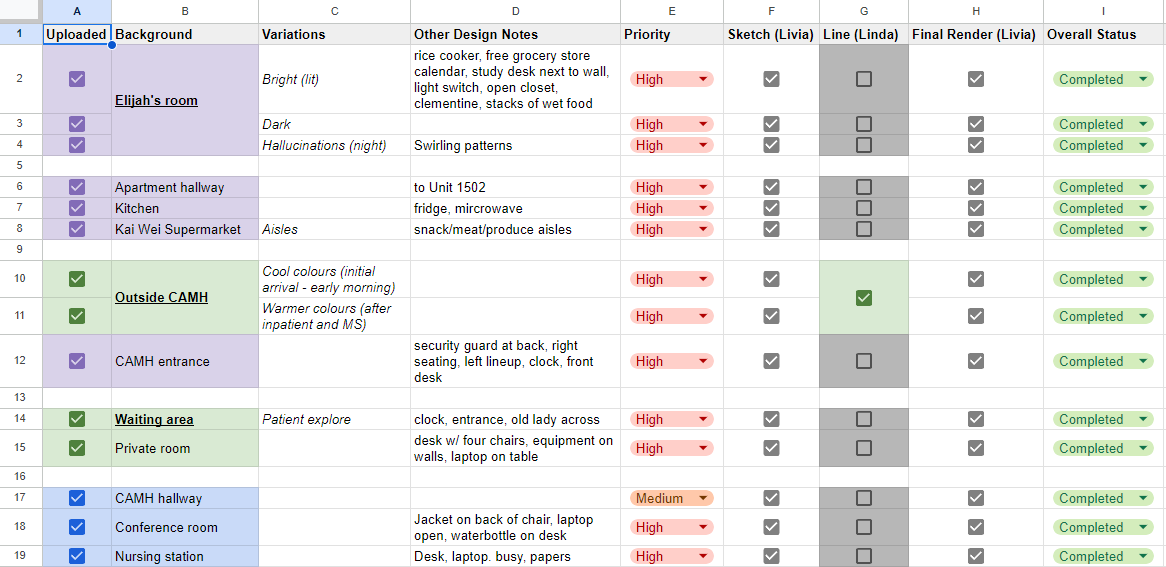
The Google Sheet used to track the progress of the background assets.
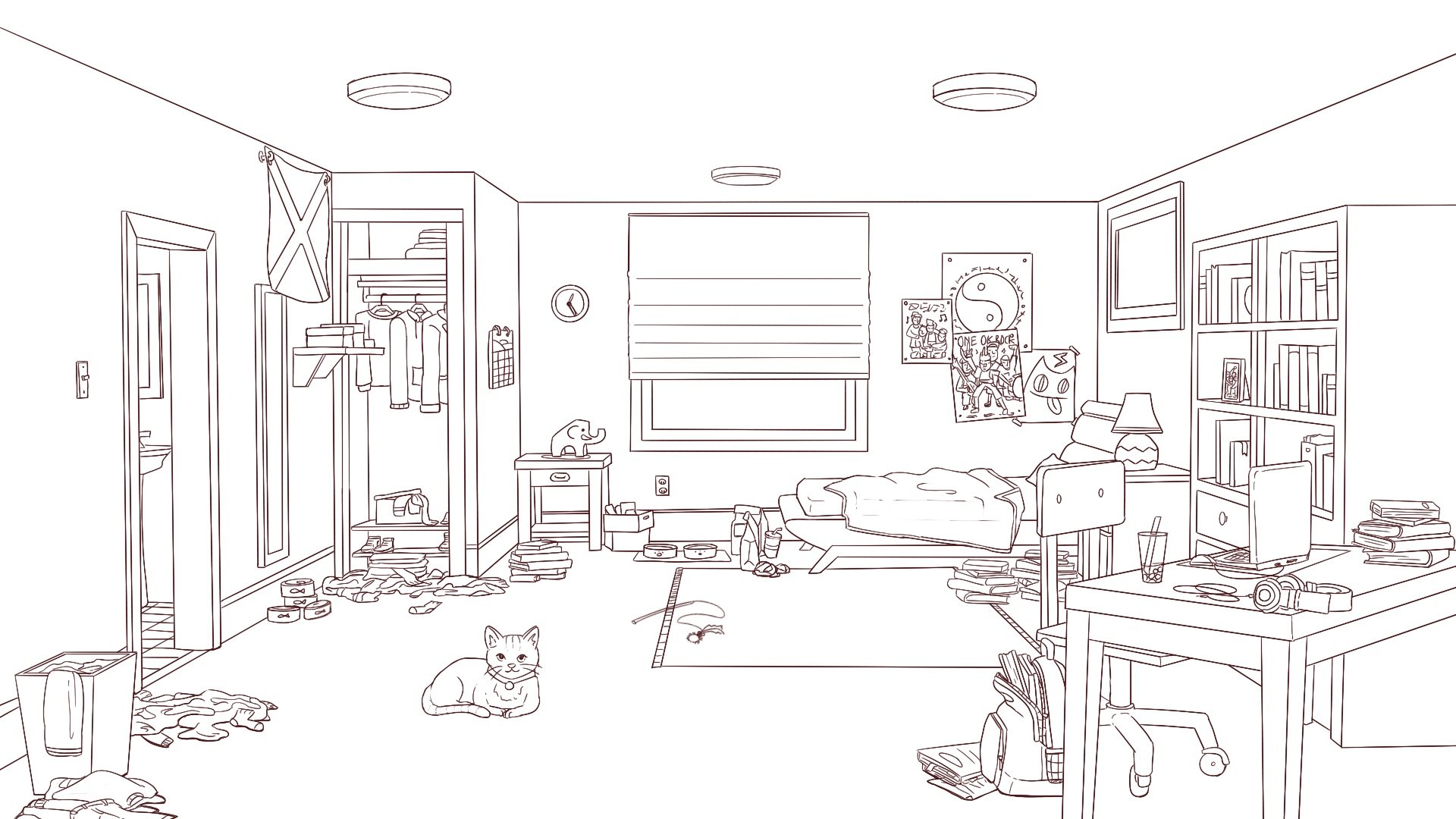
Linework for our patient character's bedroom.
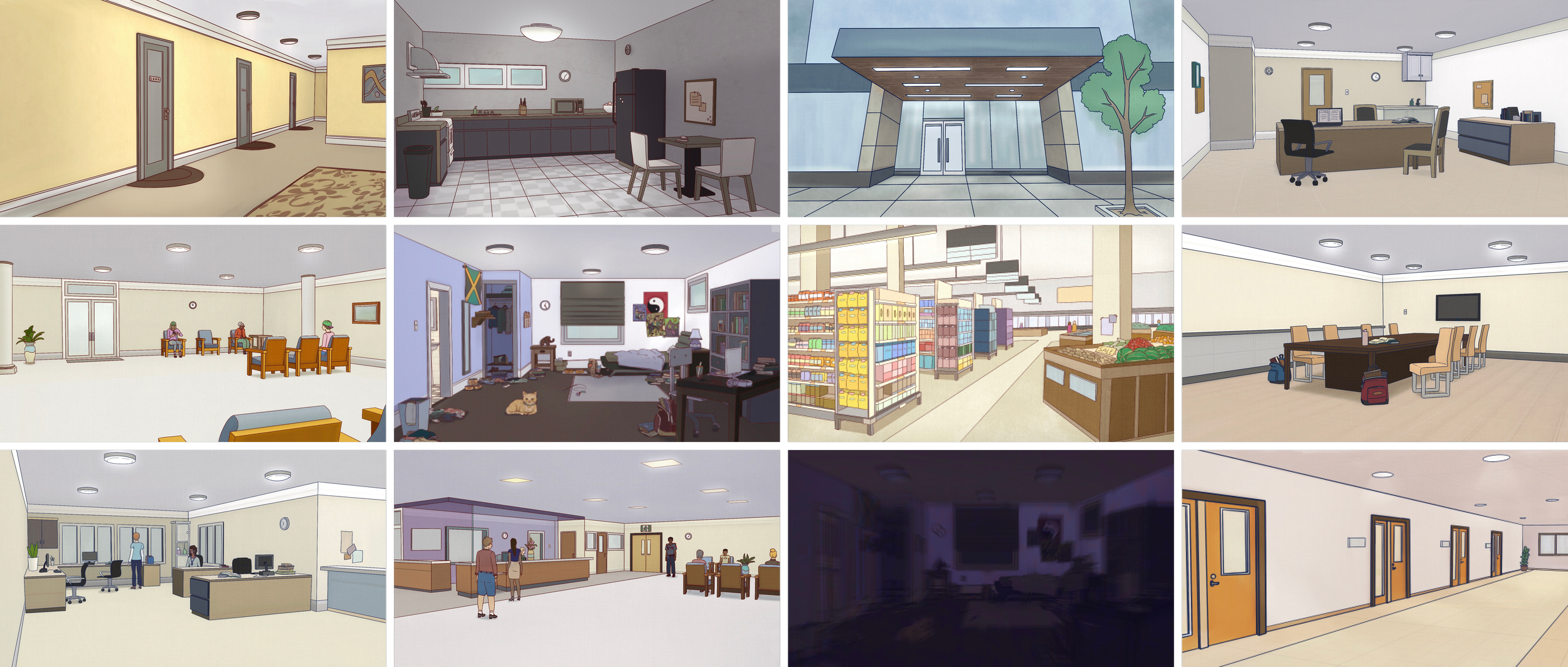
Some examples of the background art illustrated for navEDI.
Game Development
The final step in our process involved compiling everything we created (narrative script, educational content, UI elements, audio and art assets) into the Unity game engine to create our game. Although the development phase of our project ended up being shorter than initially planned, we had dedicated time throughout the previous stages of the project to learning Unity. This allowed us to hit the ground running when we started building our game.
However, this phase was not without its challenges. Throughout this stage, we were constantly learning new things about working with Unity and Fungus, some of which we documented in case studies in our learning document linked below. We worked really hard to be able to include in-game features such as the save slot system which the medical students expressed the need for within our game. After many long nights and a lot of trial and error, we were able to pull it off!
Associated documentation:
Tools Used
-
To bring together the script and all our assets to create the final game.
-
A Unity plug-in for creating narrative games.
-
To share and manage the Unity files between us.
A screenshot of the Unity and Fungus interface while we were working on the game.
The Git Hub repository used to share the Unity files between ourselves.
We coded some custom scripts in C# for certain features such as clickable hyperlinks in our game.
Extras!